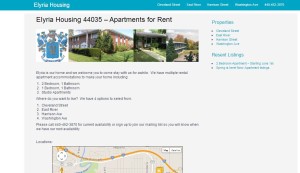
I’ve enjoyed helping to bring a small business to the online world. ElyriaHousing.com is the first website that was completed by Jiverisfy! ElyriaHousing.com was built to help a small property management company decrease their vacancy rates and build great family neighborhoods while reducing business administration costs. If you are a property owner with at least 4 properties or over 12 Unites and want to build a website for property management, then check out what apartments are available in Elyria Ohio.
This website includes the following items.
1. One layer Menu Structure
2. Google Maps Integration
3. Blog/Advertising Section
4. Media Gallery
5. Contact Web Submission Forms
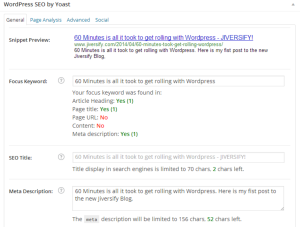
6. Search Engine Writing Tool
7. Interlinking Web Pages
8. Google Analytics Statistics
9. Webmaster Tools Set Up
9. Cheap Domain Registration
10. Basic Monthly Hosting – Annual Contracts
This is the type of setup a client would get for the first bundle of Jiversify’s website packages.